Part 2: How can I utilize images more effectively on my site?
Product page images
Your product page is your final chance for the big sell, so don’t let it slip away through carelessly placed product images.
A product image should;
- Cover all angles that matter
- Have clarity and quality
- Be sizable
- Be enhanced by real life situations
Cover all angles
Too often do I see product images where you get the front-on photo and that’s all.
Let’s say you’re selling a dress. Put yourself in your customer’s shoes and question if that single image is enough to persuade a sale. If you correctly answered no ?, then consider adding a photo from all applicable angles and even close ups of special features such as a pleat or hem line. You can even do an ultra-zoom to show quality and texture of fabric. Customers can’t try on clothing from an online store, so help them where ever possible.

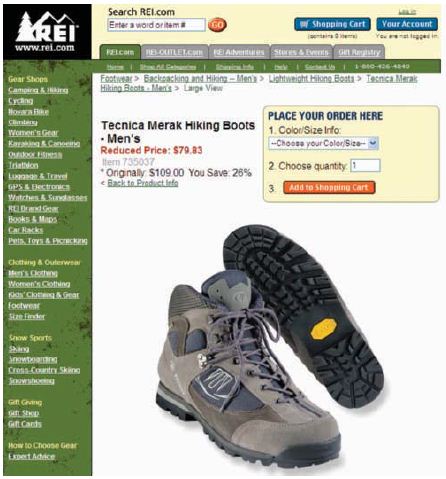
Here's an example where they show the sole of the shoe, not just the top.
Clear, quality images
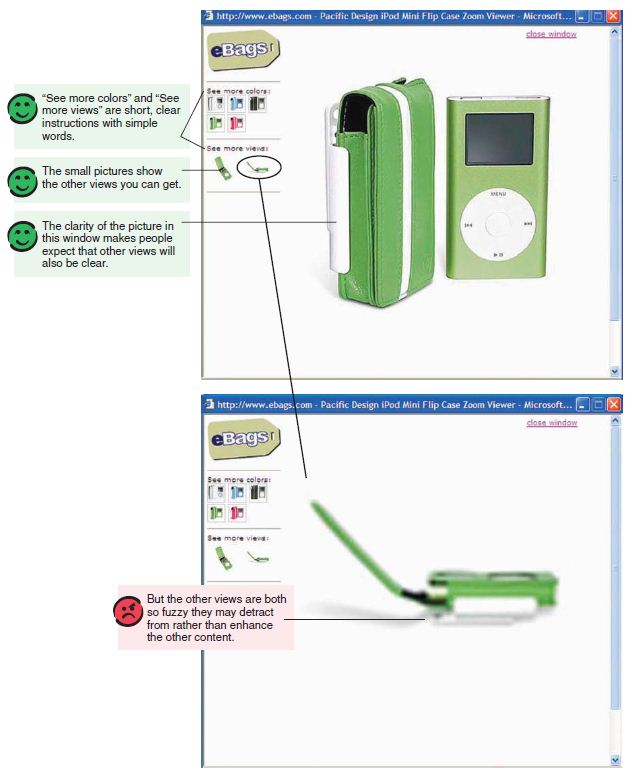
It’s important not to turn off visitors with fuzzy or distorted images. Think, if you wanted to buy a unique Iphone case and the only images they uploaded were fuzzy on a black background. That’s a sale gone. Images should be crystal clear to show the fine details and be lifelike. A white background will let the product images speak for themselves.

Good size images
Thumbnails don’t sell products. Upload a product image in the largest size you see fit for your product. Roughly 800 x 800 is good. It fills a good portion of most screens and prevents scrolling vertically and horizontally. In your Ashop store, this will automatically resize to the main product and listing page sizes.
Enhance using real-life
A dress on its own is hard to connect with. Place it on a suitable model and I guarantee your sales will increase. Put a show on a foot with matching clothing. Customers will connect with your products better when seen in a real-life situation.

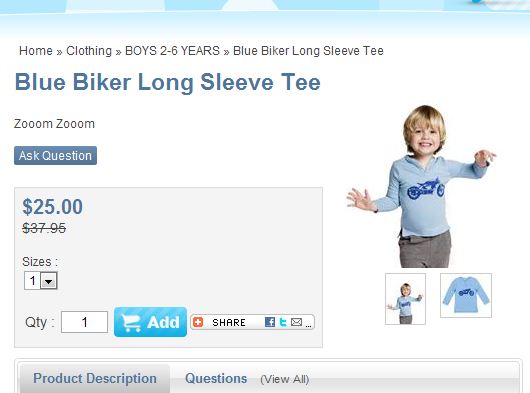
See how they use a real model as well as the product on its own














Comment(s)0